Автор:
Александр Климов
Статья
скопирована с оригинала без правок граматических ошибок.
Обладая некоторым опытом серфинга по Сети, можно легко научиться распознавать сайты сделанные начинающими веб-строителями. Общие элементы присущи многим таким сайтам, вот именно о них я и хотел бы поговорить сегодня.
1. "Анимация" - одна из самых распространенных черт таких сайтов. Огромные анимированные изображения на главной странице, несколько бегущих строк перемещающиеся в 2 разные стороны и при этом резко мигающие вызывают мгновенный уход посетителя с такого сайта. Можно быть уверенным, что он не вернется.
2. "Широкие изображения" - большие по формату изображения медленно загружаются, особенно это понятно жителям стран СНГ, где быстрый доступ еще редкость.
3. "Кнопки" - начинающие веб-строители любят вешать на главную страницу до 10-20 кнопок - счетчики, топы, эмблемы каталогов, ссылки на дружественные сайты. Подумайте, может что-то из этого бесполезное увеличение обьема графики.
4. "Длинные тексты" - иногда видишь "сайт" целиком умещающийся в одном большом файле. Большая ошибка! Пользователь не должен прокручивать экран больше чем на 2,5-3 экрана.
5. "Фон" - классическая ошибка начинающих - это использование цветистых, а зачастую и разных типов фона в пределах сайта. Старайтесь создать единую атмосферу на сайте, и фон не должен выпячиваться вперед, показывая свою важность. Попробуйте использовать классику - черный текст на белом фоне.
6. "Ошибки" - всегда проверяйте свою орфографию. Ошибки зачастую прокрадываются незаметно и портят все впечатление от сайта.
7. "Выпадающие окна" - использование pop-up окон является нарушением Нетикета, самой обычной реакцией на появление таких окон при каждом клике на ссылке будет уход с такого сайта.
8. "Горизонталь" - часто при жестком дизайне (все расстояния указываются в пикселях) появляется горизонтальная полоса прокрутки, если веб-строитель имеет хороший монитор и видео-карту. Обязательно проверьте свой сайт при разрешении 800*600 при 256 цветах.
9. "Разные шрифты" - при создании сайтов применяйте правило "Не более 5-ти шрифтов на странице" - при этом жирные шрифты считаются за отдельный шрифт, тоже касается и их размера.
10. . "Under Construction" - самая бесполезная надпись из всех. Если Вы переделываете раздел, лучше убрать ссылки на него. Как правило, на сайтах обьема больше среднего (>50 файлов) целесообразно перейти на использование SSI или вставок на JavaScript'ах. Это позволит Вам быстро менять общие элементы, в частности меню.
Описанные выше ошибки начинающих
связаны с тем, что веб-дизайн в своем роде - это искусство требующее в первую
очередь чувства меры. Не зря многие признанные мастера советуют обходится
академическим стилем оформления - зачастую это наилучшее решение. Возьмите книгу
по дизайну и прочитайте об основах композиции. Тогда можно быть уверенным, что
Ваш сайт будет нравится не только Вам и Вашим друзьям, но и случайным
посетителям.
Удачи в постижении азов искусства!
Уважаемый господин Климов!
Чтобы быть дизайнером недостаточно прочесть "основы композиции" в "книге по дизайну" (кстати, где такая есть?), а необходимо получить профессиональное образование, или, как минимум, самостоятельно изучить рисунок, цветоведение, композицию, эргономикиу, эстетику и пр., и пр. А чувство меры требуется в любом деле – даже в еде; веб-дизайн же не только "в своем роде", но искусство "во всех родах", и в своем, и в моем, и в Вашем! И требует он, в первую очередь, знаний и умений профессиональных!
И то,"чего не должно быть на Вашем сайте", по Вашему мнению, может и должно быть на сайте (нашем), если того требует художественно-конструкторская концепция автора сайта.
Что касается Вашего сайта, то советую Вам тоже исходить из художественно-функциональной необходимости, а не из общих рекомендаций, обнажающих безграмотность авторов – будь они даже трижды признанные мастера. Кроме того, советую Вам придерживаться Ваших же рекомендаций – таких, как, например, описанных в пункте 6 – «Ошибки». Вам не удалось в своей статье избежать граматических ошибок. Не описок, а стилистических, синтаксических и орфографических ошибок. В избыточно-огромном количестве!!!
С уважением и наилучшими пожеланиями – не писать статьи на мало знакомые Вам темы!
Виталий Татусь
Автор: Татусь Виталий
В последнее время о web 2.0 написано больше, чем может прочесть один человек за всю жизнь. При этом, наряду с достаточно логичными обоснованиями и выводами по поводу данного термина, четко изложенными его автором Тимом О’Рейли в статье «Что такое Веб 2.0» (русский перевод http://www.computerra.ru/think/234100/), появляются работы весьма далекие от авторской концепции. Особенно много таких работ при рассмотрении web 2.0 сайтостроеня. Большинство авторов (см. http://designformasters.info/posts/web-20-overview, http://www.webdesignfromscratch.com/, http://designformasters.info/posts/web-20-overview и др) находят что-то общее для ряда сайтов, объявляют эти сайты web 2.0 и эти общие индивидуальные характеристики становятся по их утверждению признаками дизайна web 2.0 сайтов.
Так, например, Ben Hunt в статье «Современный стиль в веб дизайне» (http://designformasters.info/posts/current-style/) обнаружил следующие «общие черты этих замечательных сайтов:
Я, видимо, чего-то перестал понимать! Как это содержание может быть основой дизайна???! Как меня учили в ВУЗе, дизайн – это конструкция формы, в которой местится (размещается, содержится) содержание. В философии рассматривается вопрос перехода формы в содержание и наоборот, но в данном случае такое рассмотрение должно быть обосновано, доказано, ибо оно далеко не очевидно, и, как мне представляется, ошибочно. Возможно автор имел в виду, что основанием для разработки концепции дизайна сайта должно быть его содержане (кстати, такой подход вполне естественный, и мало вероятно, что кто-либо будет возражать против него). Но в таком случае этот пункт нужно переформулировать соответствующим образом. Далее – «Легкие, нейтральные цвета фона» и «Яркие цвета». Почему «легкие, нейтральные цвета фона»? Ведь фон, как один из компонентов дизайна, должен поддерживать концепцию автора, расширять и углублять ее! Представьте себе сайт компании ритуальных услуг с «легким» фоном и «ярким цветом»! Что получим? Получим «похоронную процессию» из кинофильма «Веселые ребята». Таким образом по Бен Ханту (by Ben Hant) получается, что сайт для компании ритуальных услуг выполнить в стиле web 2.0 невозможно!
Не менее интересные выводы
относительно признаков web
2.0 в сайтостроении можно прочесть у Ярослава Бирзула в статье
«Обзор Веб 2.0» (http://designformasters.info/posts/web-20-overview).
Там мы читаем следующее. «Визитные карточки веб 2.0»:
AJAX
FLASH
XML
RSS
Теги
Блоговая структура информации
Я хотел уже написать: «возможно, с этим следует согласиться», но подумал, а что нам нужно от сайта? RSS, XML, FLASH или эргономичность (удобство в пользовании) и художественность (красота дизайна). Я уверен, что именно второе – удобство и красота, являются более важными компонентами дизайна, чем используемые технологии, которые наверняка в ближайшем будущем модернизируются или вообще канут в лету. Как мне представляется, не это есть визитной карточкой дизайна web 2.0.
А признаками web 2.0 дизайна он считает:
Облако тегов
Большой размер
шрифта заголовков
Структура
вывода новости такова —
главные функции, информация,
вспомогательные функции расположенные ниже
Нестандартное
форматирование ссылок и текста
в общем.
Чаще через css
2—3 колонки
информации. Не более.
Так называемая
верхняя и нижняя
секции. Обе отделены от основного
контента,
для того, чтобы упростить интерфейс.
Явно
отделенные блоки. Отделенные цветом.
Простая
главная панель навигации
Использование
простой, часто пиксельной графики.
Что касается тегов, то его облако будет эффективно, если поисковые машины настроены соответствующим образом, почему большой размер шрифта только заголовков, почему не больше 2-3 колонок информации, почему простая пиксельная графика и т.д. Сплошное «почему» с восклицательным знаком!!! Даже с тремья! Ответ на эти «почему» скрыт настолько глубоко, что и сам Ярослав Бирзула, очевидно, не может до него докопаться, ибо в обзоре нет ответов! Еще жирный восклицательный знак.
Не буду больше цитировать попытки многих авторов, в том числе и самого «родителя», достаточно четко объяснить новый термин web 2.0, его концептуальные основы.
Тим О’рейли и его друзья по мозговому штурму в основу концепции веб 2.0 положили тот факт, что наиболее успешными в сети являются компании, уделяющие больше внимания (ПО, сервесы и т.п.) индивидуальным пользователям интернет. И в этом они правы, хотя достаточно глубоко именно этот феномен не проанализирован. Есть намек на концепцию индивидуализации ресурсов веб в работе, размещенной на сайте http://blog.turbomilk.ru/archives/000097.html, но индивидуализационная концепция не раскрыта. В этой публикации автор попытался донести до читателя свое видение концепции современной интернет сети, получившей название web 2.0, но ему это удалось далеко не полнолстью.
Мне WEB 2.0 проблематика представляется следующим образом. Интернет сеть (WWW) развивается согласно существующим законам. В начальный период жизни WWW для связи использовались телефонные линии, в дальнейшем появилась телевизионная и собственная кабельная связь, затем и беспроводная связь. ПО в основном развивалось в направлении совершенствования самой сети. WWW сама «росла» и «развивалась», как это присуще живому организму в младенческом возрасте. Одновременно в сети развивались приложения, обеспечивающие новые услуги, а также более простые, удобные и комфортные условия пользователям. В самой сети, наряду с ее собственным развитием, развивались эргономические направления. Вспомним, что такое эргономика и чем она занимается.
«Эргономика (психологический аспект) [греч. érgon - работа и nómos - закон] – область научно-прикладных исследований, находящихся на стыке технических наук, психологии и физиологии труда, в которой разрабатываются проблемы проектирования, оценки и модернизации систем "человек-техника-среда". И еще: «Эргономика программного обеспечения – подраздел микроэргономики, ориентированный на системы "человек-компьютер", "человек-компьютер-человек", "человек-компьютер-процесс", "человек-программа" и т.п…» Как видим, эргономика – это сфера деятельности, которая обеспечивает лучшие условия обитания человека в окружающей среде, включая производство, отдых, развлечения, домашний быт. Все, я думаю, слышали об интеллектуальном компе, интеллектуальном роботе, интеллектуальном костюме (одежда), интеллектуальном жилище. Конец двадцатого и начало двадцать первого столетий характеризуются мощным прорывом в сфере интеллектуализации индивидуальной окружающей среды. Именно индивидуальной среды, не общественной. Это индивидуальное жилье, это индивидуальное авто, это идивидуальня одежда, это индивидуальные информационные системы и индивидуальный интернет. Эргономика вышла за рамки гармонизации человека и окружающей среды в области физической деятельности, встав на путь интеллектуализации окружающей среды для создания более конфортных условий жизни человека. В сфере интеллектуализации окружающй среды первостепенная роль отводится, естесвенно, компьютерам и ПО – уже и чемпионы не могут выиграть у компьютера в шахматном состязании. И если продолжить рассмотрение данного вопроса относительно интернета, то окажется, что web 2.0 – это интеллектуализация интернет среды для индивида, или индивидуальная интеллектуализация интернет среды.
Рассотрим этот аспект проблемы более подробно. Для этого попытаемся ответить на вопрос, что нужно человеку в WWW и от интернета. Во-первых, и это, по-видимому, главное, человек хочет удовлетворить свой врожденный «хватательный» инстинкт – получение дохода от своего труда, кроме того, человек хочет удовлетворить свои психологические потребности и реализовать свои творческие возможности. В дополнение к этим желаниям у него имеется потребность в общении с себе подобными. Поэтому первая стадия эволюции WWW характеризовалась бурным развитием сети интернет для торговли: интернет-магазины, интернет-аукционы, интернет-деньги, интернет-банки, интернет-биржи, денежные переводы и т.п., для общения: почта, гостевая комната, форум, чат, айсикю, скайп, видеоскайп. Параллельно с развитием WWW разрабатывалось ПО для удовлетворения интеллектуально-психологических потребностей человека: игры, развлечения, возможность общения в чатах, на форумах, возможность реализации своих творческих способнстей – сайтостроение, выставки фотопродукции, блоги, позволяющие создавать сообщества и общаться индивидуально. Таким образом происходила индивидуализация и интеллектуализация сети интернет. Интернет стал «умнее». В настоящее время каждый посетитель интернета приходит сюда, как к себе домой. У него здесь есть друзья, единомышленники, любимые девушки и юноши. Через интернет уже устраивают семинары, конференции, митинги, акции протеста и другие мероприятия. Многие «посетители интернета» превратились в «жителей интернета». Интернет приобрел интеллектуальные основы концептуальной эволюции.
А что происходило в области веб-строительства на этом переломном этапе развития интернет. На первых порах веб-дизайн развивался (точнее топталсся на месте) достаточно хаотично. Веб-дизайнеры лепили, что хотели, или, правильнее сказать, что умели. Главное слово было за заказчиком, который чаще всего о дизайне ничего не слышал, и продукты (сайты) получались аляпистыми, часто не в меру яркими, или скучными и бесцветными. Но постепенно с развитием дизайн-технологий и появлением большого количества статей по дизайну сайтов от профессионалов, в веб-дизайне «прорезался» определенный стиль, который я называю «газетным». И ничего удивительного в этом нет, т.к. большинство «профессионалов» веб-дизайнеров – это вчерашние верстальщики газет и журналов. Как бы там ни было, стиль был найден и заработал конвеер штампованных сайтов. Но технологии развивались, заставляя дизайнеров менять стиль оформления сайтов. И опять многие веб-дизайнеры, резко изменив стиль, бросились штамповать «стильные» сайты, отличительной особеностью которых является быстро меняющаяся картинка с вертящимся «облаком тегов» – линков, которые необходимо удачно «поймать» указателем мшки, т.е. кликнуть, чтобы попасть на нужную страницу сайта. «Стильным» также считается изображение ссылок в виде каких-либо пиксель-картинок, о назначении которых посетитель сайта должен догадаться сам. А не догадался – иди гуляй. И кто только заказывает такие сайты?!
Тем не менее в сайтостроении наметился прогресс, который заключается в том, что некоторые, я так думаю, наиболее прогрессивные веб-дизайнеры уловили требование времени к дизайну сайтов. А требование достаточно очевидное – максимальные удобства для посетителя. Удобства физические, этические и психологические. Что я понимаю под удобствами физическими? Естественно, удобство в самообслуживании, интерфейс, линки, связь с руководителями сайта. Под этическими удобствами я понимаю отсутствие на сайте материалов, которые могут нанести оскорбление посетителю. Под психологическим удобством я понимаю улучшение настроеня, получение «заряда бодрости» от внешнего вида сайта, от его дизайна, от мягких цветовых переходов и контрастов, от цветовой гаммы и колорита, от его читабильности (не напрягать зрение до выпадания глаз из орбит), от композиции. Одним словом, от художественного оформления. Веб-дизайнер не должен забывать, что он, в первую очередь, художник, в обязанности которого входит радовать зрителя своим творением. Удовлетворение выше перечисленных удобств посетителя соответствует эргономическим требованиям веб-дизайна.
Вот, наконец, и добрались до пункта
назначения. До формулирования определения
WEB 2.0.
Нетрудно догадаться, что в моей формулировке
WEB
2.0 – это интернет сеть, отвечающая
требованиям интернет
эргономики. Поэтому ее можно назвать веб-эргономик, или Web-ergonomics,
или Web
2.0
Ergonomics.
А
веб-дизайн:
Web-design Ergonomics. Или Web-design 2.0 Ergonomics,
или
Ergonomics-design 2.0.
Как мне представляется дольнейшая эволюция WWW (узловые переходы). Сеть будет продолжать развиваться в направлении интеллектуализации. Web 3.0 будет связано с появлением стериовидения, Web-4.0 будет предшествовать трансляция вкуса и запаха, а Web-5.0 обозначит переход к материально-виртуальной действительности.
Я, конечно же, догадываюсь, что
найдутся желающие возразить мне. Я с удовольствием послушаю ваши возражения,
господа. Только прошу Вас возражать обоснованно и доказательно.
Mailto:
t-zhanna2007@yandex.ru
Дополнительные материалы.
Веб-службы
Основная статья: Веб-служба
Веб-службы — это программы, доступ к которым осуществляется через Веб (то есть протокол HTTP), а обмен данными происходит в формате XML. В результате программное обеспечение может использовать веб-службы вместо сложных вычислений (например, чтобы узнать по IP-адресу, из какой страны посетитель). В отличие от обычных динамических библиотек, такой подход обладает рядом плюсов:
· Веб-служба находится на серверах компании, которая ее создала. Поэтому в любой момент пользователю доступна самая свежая версия данных и ему не приходится заботиться о зависимостях.
· Инструменты для работы с HTTP и XML есть в любом современном языке программирования, поэтому веб-службы переходят в разряд платформонезависимых
AJAX
Основная статья: Ajax
Asynchronous JavaScript and XML — подход к построению пользовательских интерфейсов веб-приложений, при котором веб-страница, не перезагружаясь, асинхронно загружает нужные пользователю данные. Использование Ajax стало наиболее популярно после того как Google начала активно использовать его при создании своих сайтов, таких как Gmail и Google Maps. Часто Ajax считают синонимом Веб 2.0, что совершенно не так. Веб 2.0 не привязан к какой-то одной технологии или набору технологий, с тем же успехом еще в 1999 году возможность асинхронного обновления страницы уже предоставлял Flash 4.
Веб-синдикация
Одновременная публикация одного и того же материала на различных страницах или веб-сайтах. Для этого используются веб-потоки, также называемые RSS-потоками, содержащие заголовки материалов и ссылки на них. (например, последние сообщения форумов, и т. п.). Первоначально эта технология использовалась на новостных ресурсах и в блогах, но постепенно сфера применения расширилась.
Mash-up
Веб mash-up («мэшап», дословный перевод — «смешение») — сервис, который полностью или частично использует в качестве источников информации другие сервисы, предоставляя пользователю новую функциональность для работы. В результате такой сервис может становиться также новым источником информации для других веб mash-up сервисов. Таким образом образуется сеть зависимых друг от друга сервисов, интегрированных друг с другом.
Например, сайт по поиску недвижимости с интегрированными картами Google Maps в итоге представляет собой новый, более удобный сервис, с помощью которого каждый пользователь может сразу увидеть все предлагаемые для продажи дома на карте [1].
Метки (теги)
Ключевые слова, описывающие рассматриваемый объект, либо относящие его к какой-либо категории. Это своего рода метки, которые присваиваются объекту, чтобы определить его место среди других объектов. С понятием меток тесно связано понятие фолксономии — термина, о котором широко заговорили именно в связи с ростом сервисов Web 2.0, таких как Flickr, del.icio.us, и, в дальнейшем, Wink.
Появление и быстрое распространение блогов тоже вписывается в концепцию Web 2.0, создавая так называемую «редактируемую Паутину» (writeable web).
Возможность пометить документ ключевыми словами существует[2] и в языке HTML (англ. keywords), однако этот способ был полностью скомпрометирован широким его использованием в целях поискового спама.
Социализация
Использование разработок, которые позволяют создавать сообщество.
· В понятие социализация сайта можно также включить возможность индивидуальных настроек сайта и создание личной зоны (личные файлы, изображения, видео, блоги) для пользователя, чтобы пользователь чувствовал свою уникальность.
· При формировании сообщества большое значение имеет соревновательный элемент, Репутация или Карма, которые позволяют сообществу саморегулироваться и ставит пользователям дополнительные цели присутствия на сайте.
Недостатки Web 2.0
Использование сервисов сторонних компаний наряду с достоинствами приносит и определенные проблемы. Среди них:
· зависимость от наличия постоянного соединения (исчезает связь — информация становится недоступной или неудобной в использовании);
· зависимость сайтов от решений сторонних компаний, зависимость качества работы сервиса от качества работы многих других компаний;
· слабая приспособленность нынешней инфраструктуры к выполнению сложных вычислительных задач в браузере;
· уязвимость конфиденциальных данных, хранимых на сторонних серверах, для злоумышленников (известны случаи хищения личных данных пользователей, массовых взломов учётных записей блогов).
Фактически сайт эпохи Web 2.0 интерактивен и дружелюбен, позволяет себя легко настраивать на первый взгляд, но сбор статистики о пользователях, их предпочтениях и интересах, инструменты поощрения и наказания могут помочь владельцу манипулировать сообществом.
Конференции про Веб 2.0
· «Байнет 2.0: в новом формате веба», 19 июня 2007 г., Минск
· «Веб 2.0:Социальные сервисы для науки, образования и бизнеса», апрель 2007 г., Москва
· Le Web 3, 11-12 декабря 2006 г., Париж (Франция)
· Web 2.0 Summit, 7-9 ноября 2006 г., Сан-Франциско (США)
Примеры сайтов
· Википедия — Свободная многоязычная энциклопедия
· Google Maps — Google-карты
· Flickr — онлайн-фотоальбом
· del.icio.us — служба онлайновых закладок
· Netvibes — Персональный десктоп
· Digg.com — Новостной ресурс
· Quintura — Визуальный поисковик с интуитивной картой подсказок
· Live Journal — сервис для ведения блогов
· Youtube — видеосервис
· MySpace — сайт сетевых сообществ
· Last.fm — музыкальное сообщество
· Ucoz — отечественный веб-сервис для создания сайтов
Примечания
↑ Интернет на основе здравого смысла
↑ см. спецификацию HTML версии 4.01, пункт 7.4.4
Ссылки
Тим О’Рейли, Что такое Веб 2.0 (Компьютерра, 11 октября 2005 года).
Тим О’Рейли: Движение в новую реальность (интервью Тима О’Рейли для Spiegel Online).
См. также
· AJAX
· Web 3.0
· Pligg web 2.0 Система управлением контентов
http://www.computerra.ru/think/234100/
Что такое Веб 2.0
Автор: Тим О’Рейли
Опубликовано 18 октября 2005 года
Крах доткомов осенью 2001 года стал для веба поворотным пунктом. Многие решили, что феномен веба был слишком раздут, хотя, на самом деле, "мыльные пузыри" и, как результат этого, падение акций - неизбежно сопутствуют всем технологическим революциям. Падение акций обычно происходит тогда, когда новая технология готова занять центральное место на сцене. На волне поднимаются и мошенники, и те, кто действительно добился успеха, - и в какой-то момент приходит понимание, чем первые отличаются от вторых.
Концепция Веба 2.0 родилась на совместном мозговом штурме издательства O’Reilly Media и компании MediaLive International. Веб-пионер и вице-президент O’Reilly Дейл Дагерти (Dale Dougherty) отметил, что сам-то веб далек от краха и даже более важен, чем раньше, раз уж впечатляющие новые приложения и сайты появляются с завидной регулярностью. Больше того, у фирм, переживших коллапс, было нечто общее. Может быть, в результате доткомовского краха имеет смысл говорить о Вебе 2.0. Мы решили, что так и есть. Так родилась Web 2.0 Conference.
За полтора года термин "Веб 2.0" прижился (более 9,5 млн. ссылок в Google). Но относительно того, что он обозначает, в товарищах согласья нет. Одни приняли новую концепцию, другие полагают, что это бессмысленный маркетинговый термин.
Я постараюсь объяснить, что мы имеем в виду, говоря о Веб 2.0.
На нашей первой встрече, мы определяли Веб 2.0, отталкиваясь от конкретных примеров.
|
Веб 1.0 |
Веб 2.0 |
|
mp3.com |
Napster |
|
Персональные сайты |
Блоги |
|
upcoming.org и EVDB |
|
|
Спекуляция доменными именами |
Поисковая оптимизация |
|
Оплата рекламы по количеству показов |
Оплата рекламы по количеству переходов |
|
Извлечение данных из HTML |
Веб-сервисы |
|
Публикация |
Соавторство |
|
Системы управления контентом (CMS) |
Wiki |
|
Каталоги (таксономия) |
Теги (фолксономия) |
|
Удержание пользователей |
Синдикация контента |
Список все увеличивался и увеличивался. Но почему одно приложение мы отнесли к Вебу 1.0, а второе - к категории Веб 2.0? (Это важный вопрос, поскольку Веб 2.0 стал настолько популярным, что многие компании используют сегодня этот термин в своем маркетинге, зачастую даже не понимая, что он означает. С другой стороны, этот вопрос не так уж прост, потому что множество падких на красивые термины стартапов не имеют никакого отношения к Вебу 2.0, тогда как отдельные приложения, которые мы считаем Вебом 2.0, даже веб-приложениями не являются - например, Napster и BitTorrent.)
Анализируя наиболее успешные проекты Веба 1.0 и самые интересные новые приложения, мы попытались выделить основные принципы Веба 2.0.
Как многие важные концепции, Веб 2.0 не имеет четких границ. Это, скорее, центр притяжения. Вы можете представить себе Веб 2.0 как множество правил и практических решений. Они объединены в некое подобие солнечной системы, состоящей из узлов, каждый из которых построен с учетом некоторых или всех описанных правил и находится на определенной дистанции от центра.

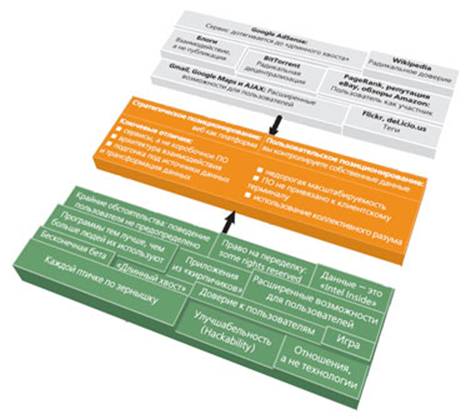
На рисунке показана карта Веба 2.0, созданная нами во время мозгового штурма на конференции FOO Camp. Ее нельзя назвать завершенной, но она иллюстрирует многие ключевые идеи Веба 2.0.
К примеру, на первой конференции Веб 2.0 в октябре 2004 мы с Джоном Баттелем (John Battelle) озвучили предварительный список правил в совместном выступлении, открывающем конференцию. И первое правило гласит: "Веб как платформа". Конечно, еще до нас об этом навзрыд говорил Netscape, сгоревший в жаркой битве с Microsoft. Больше того, две компании из нашего списка Веб 1.0 - Akamai и DoubleClick - также были среди первопроходцев, рассматривавших веб как платформу. Люди нечасто воспринимают эти компании как поставщиков веб-сервисов, но, на самом деле, демонстрация рекламы - это первый широко распространенный веб-сервис, первый широко распространенный "mash-up" (если использовать термин, завоевавший в последнее время популярность). Каждый баннер доставлялся пользователю в результате незаметной кооперации двух сайтов, совместно формирующих страницу для показа. Akamai также рассматривал сеть как платформу, и даже на более низком уровне: обеспечивая незаметное кэширование и построив сеть доставки контента, чтобы снизить нагрузку на сайты своих клиентов.
Последователи DoubleClick и Akamai не только использовали наработки этих компаний, но пошли дальше, глубже чувствуя истинную природу новой платформы. Обе компании можно считать пионерами Веб 2.0, хотя ниже мы увидим, как более полно реализовать возможности веба за счет использования новых подходов.
Давайте внимательно рассмотрим три примера, чтобы понять, чем, по сути, старые компании отличаются от новых.
Если Netscape был флагманом Веба 1.0, то Google, конечно, - общепризнанный флагман Веба 2.0. <…> Так что давайте сравним сами компании и их позиционирование.
Netscape твердил о "вебе как платформе" в терминах старой софтверной парадигмы: главным продуктом компании был веб-браузер (настольное приложение), и стратегия Netscape заключалась в использовании своего доминирующего положения на рынке браузеров для продвижения дорогостоящих серверных продуктов. Контроль над стандартами отображения контента и браузерных приложений мог, в теории, обеспечить Netscape такое же место, какое Microsoft завоевала на рынке ПК. Автомобили когда-то рекламировали как "безлошадные экипажи". Точно так же, отталкиваясь от знакомых концепций, Netscape продвигал "вебтоп" на место "десктопу", предполагая подпитывать вебтоп данными и приложениями от провайдеров контента (которые купят у Netscape серверы).
В итоге и веб-браузеры, и веб-серверы превратились в нечто обыденное, а акцент переместился "к вершине стека", к веб-сервисам.
Google, напротив, был веб-приложением от рождения. Это сервис, за доступ к которому прямо или косвенно платили пользователи. Ни одна из привычных ловушек старой софтверной индустрии ему была не страшна. Вместо запланированных релизов - постоянное улучшение продукта. Вместо лицензирования или продаж - просто использование. Нет нужды заботиться о портировании ПО на другие платформы - все, что нужно для запуска Google, - это расширяемый массив из обыкновенных ПК с запущенной открытой ОС да собственные приложения и утилиты, которых никто за пределами компании не увидит. Фактически стоимость ПО была пропорциональна масштабу и динамичности данных, с которыми оно помогало управляться.
Сервис Google это не сервер, хотя доставка сервиса обеспечивается массивом интернет-серверов, - и не браузер, хотя пользователь получает доступ к сервису именно через него. И это не прославленный поисковик, хранящий контент, позволяющий пользователю осуществлять поиск. Как и телефонный звонок, который случается не на концах телефонной линии, а в сети между ними, сервис Google осуществляется в пространстве между браузером, поисковиком и целевым сервером, на котором содержится искомое. Google - это посредник между пользователем и его/ее онлайновым опытом.
И хотя Google и Netscape - софтверные компании, очевидно, что Netscape принадлежит к миру Lotus, Microsoft, Oracle, SAP и прочих фирм, чьи истоки - в софтверной революции 80-х, тогда как Google и иже с ним - это интернет-приложения (как eBay, Napster и, чего уж там, DoubleClick и Akamai).
Как и Google, DoubleClick - это истинное дитя интернет-эры. Компания рассматривает ПО как услугу, умеет управлять данными и, как отмечено выше, предоставляла доступ к веб-сервисам задолго до того, как этот термин был придуман. Однако DoubleClick очень жестко ограничена своей бизнес-моделью. В 90-х считалось, что веб - это, прежде всего, публикация контента, а не взаимодействие; что правят бал не потребители, а рекламодатели; что размер имеет значение и Интернет, по большому счету, будет состоять из раскрученных веб-сайтов, чья популярность измерена MediaMetrix или другим веб-аудитором.
В результате DoubleClick с гордостью упоминает на собственном сайте о "более чем 2000 успешных установках" своего ПО. Yahoo! Search Marketing (ранее Overture) и Google AdSense в то же самое время обслуживают сотни тысяч рекламных площадок.
Overture и Google добились успеха, потому что поняли концепцию "длинного хвоста" (терминология Криса Андерсона) - "коллективной мощи маленьких сайтов, которые поставляют значимую часть контента". Предложение DoubleClick подразумевает подписание официального контракта, ограничивая рынок до нескольких тысяч крупных сайтов. Overture и Google отыскали способ размещения рекламного модуля практически на любой странице. Больше того, они предпочли рекламным форматам, ориентированным на издателей и агентства (баннеры, поп-апы), менее навязчивые, привязанные к контексту и дружелюбные к пользователю текстовые рекламные блоки.
Урок Веба 2.0: сделайте упор на пользовательские сервисы и алгоритмическую обработку данных, чтобы дотянуться до самых краешков веба, обращайте внимание не только на голову, но и на хвост. <…>
Неудивительно, что другие истории успеха Веба 2.0 демонстрируют нам примерно то же поведение. eBay разрешил единичные транзакции стоимостью в несколько долларов между физическими лицами, исполняя роль автоматического посредника. Napster (хотя и был закрыт из-за проблем с законом) построил свою сеть, не пытаясь создать общую централизованную базу данных, но спроектировав всю систему так, что каждый клиент становился также и сервером, способствуя тем самым росту сети. [Вообще говоря, закрыть Napster технически стало возможно только потому, что полностью от централизованности создателям сервиса отказаться не удалось. - Прим. ред.].
Как и DoubleClick, Akamai был оптимизирован для работы с головой, а не хвостом, ориентирован на центр, а не на окраины. Несмотря на то что сервис Akamai работал на благо тех, кто находился в конце "длинного хвоста", облегчая им доступ к популярным сайтам, деньги свои компания получала именно от сайтов.
BitTorrent, как другие пионеры P2P-движения, сделал следующий шаг к децентрализации Интернета. Каждый клиент является и сервером, файлы разбиваются на фрагменты, которые могут быть загружены из разных источников, незаметно принуждая пользователей предоставлять друг другу каналы и данные. Чем популярнее файл, тем быстрее он может быть доставлен, так как больше пользователей обеспечивает суммарную пропускную способность и больше фрагментов целого файла доступно в Сети.
Таким образом BitTorrent демонстрирует нам ключевой принцип Веб 2.0: чем больше людей использует сервис, тем автоматически он становится лучше. Если Akamai вынужден добавлять серверы для улучшения качества услуг, то каждый пользователь BitTorrent приходит на вечеринку со своими ресурсами. Это имплицитная "партнерская архитектура", встроенная этика кооперации, согласно которой сервис действует в первую очередь как разумный посредник, соединяющий края друг с другом и использующий для этого ресурсы самих пользователей.
http://blog.turbomilk.ru/archives/000097.html
1. Ориентация на взаимодействие. Взаимодействие пользователя с «обычным» сайтом обычно ограничивается переходами со страницы на страницу. Взаимодействие пользователя с интернет-магазином несколько сложнее, особенно в момент покупки. Однако, если товар представлен достаточно привлекательно, пользователь готов преодолевать некоторые трудности ради его получения. Таким образом, в web 1.x главной задачей вебдизайнера было представление контента, а не организация взаимодействия. В web 2.0 все иначе: без взаимодействия никакого контента попросту не появится, ведь его создают сами пользователи. Возникшая потребность в облегчении взаимодействия пользователя с сайтом успешно удовлетворяется при помощи очень вовремя подоспевшей технологии AJAX.
http://designformasters.info/posts/current-style/
Общие черты
Общие черты этих замечательных сайтов:
http://www.webdesignfromscratch.com/
Сайт посвящен веб-дизайну 2.0
http://www.designmeltdown.com/
Пример web
2.0 с очень мелким шрифтом
http://designformasters.info/posts/web-20-overview
1. AJAX
2. FLASH
3. XML
4. RSS
5. Теги
6. Блоговая структура информациия
На мой взгляд верные признаки веб 2.0 дизайна
1. Облако тегов
2. Большой размер шрифта заголовков
3. Структура вывода новости такова — главные функции, информация, вспомогательные функции расположенные ниже
4. Нестандартное форматирование ссылок и текста в общем. Чаще через css
5. 2—3 колонки информации. Не более.
6. Так называемая верхняя и нижняя секции. Обе отделены от основного контента, для того, чтобы упростить интерфейс.
7. Явно отделенные блоки. Отделенные цветом.
8. Простая главная панель навигации
9. Использование простой, часто пиксельной графики.